Starfish Retrospective
The Starfish Retrospective is ideal for up to 10 participants and works very well with newly formed teams or teams that have experienced a tough time.
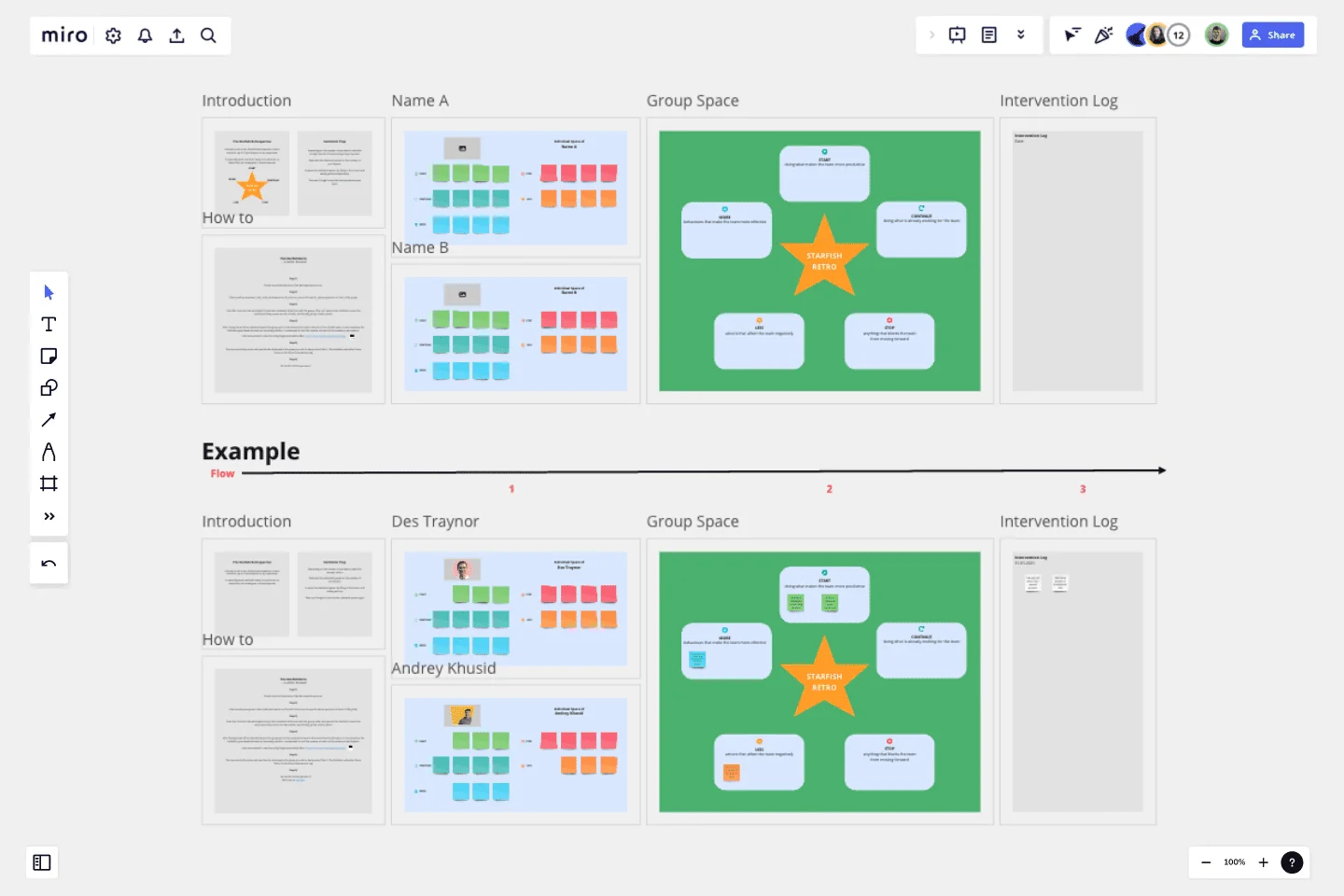
A Retrospective, in general, is an important meeting the fosters continuous and sustainable development of a team's processes.This Retrospective method helps the team to create a commitment. They don't just complain, but directly define measures that they themselves can refer to and implement.The Starfish Retrospective therefore focuses on action formulated items in the areas of:
Start doing what makes the team more productive
More behaviours that make the team more effective
Less actions that affect the team negatively
Stop anything that blocks the team from moving forward
Continue doing what is already working for the team
This template was created by Netzwerkknoten. You also can see how it works in this video.
Get started with this template right now.
Daily Stand-up Meeting Template
Works best for:
Agile Methodology, Meetings, Software Development
The entire team meets to review the day before and discuss the day ahead. These daily meetings, also known as “scrums,” are brief but powerful — they identify roadblocks, give each team member a voice, foster collaboration, keep progress on track, and ultimately keep teams working together effectively. This template makes it so easy for you to plan daily standups for your sprint team. It all starts with picking a date and time, creating an agenda, and sticking with the same format throughout the sprint.
OKR Drafting Board
Works best for:
Agile
The OKR Drafting Board (New) is a visual tool for defining and tracking Objectives and Key Results (OKRs). It provides a structured framework for setting ambitious goals, defining measurable outcomes, and aligning teams around shared objectives. This template enables organizations to articulate their strategic priorities, track progress transparently, and foster accountability and alignment across teams. By promoting focus, alignment, and agility, the OKR Drafting Board empowers organizations to achieve breakthrough results and drive continuous improvement.
The Product Storyboard
Works best for:
Product Management, Planning
The Product Storyboard template enables product managers to visualize product experiences and user journeys. By mapping out key touchpoints, interactions, and scenarios, this template helps teams understand user needs and pain points. With sections for defining user personas, storyboarding user flows, and capturing feedback, it supports iterative product design and validation. This template serves as a storytelling tool for communicating product visions and guiding product development efforts towards delivering exceptional user experiences.
Product / Market Fit Canvas Template
Works best for:
Market Research, Strategic Planning, Product Management
The product/market fit canvas template is used to help product teams meet customer and market needs with their product design. This template looks at a product in two dimensions: first, how the product fits user needs, and second, how the fully designed product fits within the market landscape. This combined metric understands a product holistically from the way customers use and desire a product, to the market demand. By comparing customer and product qualities side by side, users should better understand their product space and key metrics.
App Development Canvas Template
Works best for:
Market Research, Product Management, User Experience
Ever noticed that building a successful app requires lots of players and moving parts? If you’re a project manager, you definitely have. Lucky for you, an app development canvas will let you own and optimize the entire process. It features 18 boxes, each one focusing on a key aspect of app development, giving you a big-picture view. That way you can fine-tune processes and get ahead of potential problems along the way—resulting in a smoother path and a better, tighter product.
Customer Touchpoint Map Template
Works best for:
Desk Research, Product Management, Mapping
To attract and keep loyal customers, you have to truly start to understand them—their pain point, wants, and needs. A customer touchpoint map helps you gain that understanding by visualizing the path your customers follow, from signing up for a service, to using your site, to buying your product. And because no two customers are exactly alike, a CJM lets you plot out multiple pathways through your product. Soon you’ll be able to anticipate those pathways and satisfy your customers at every step.