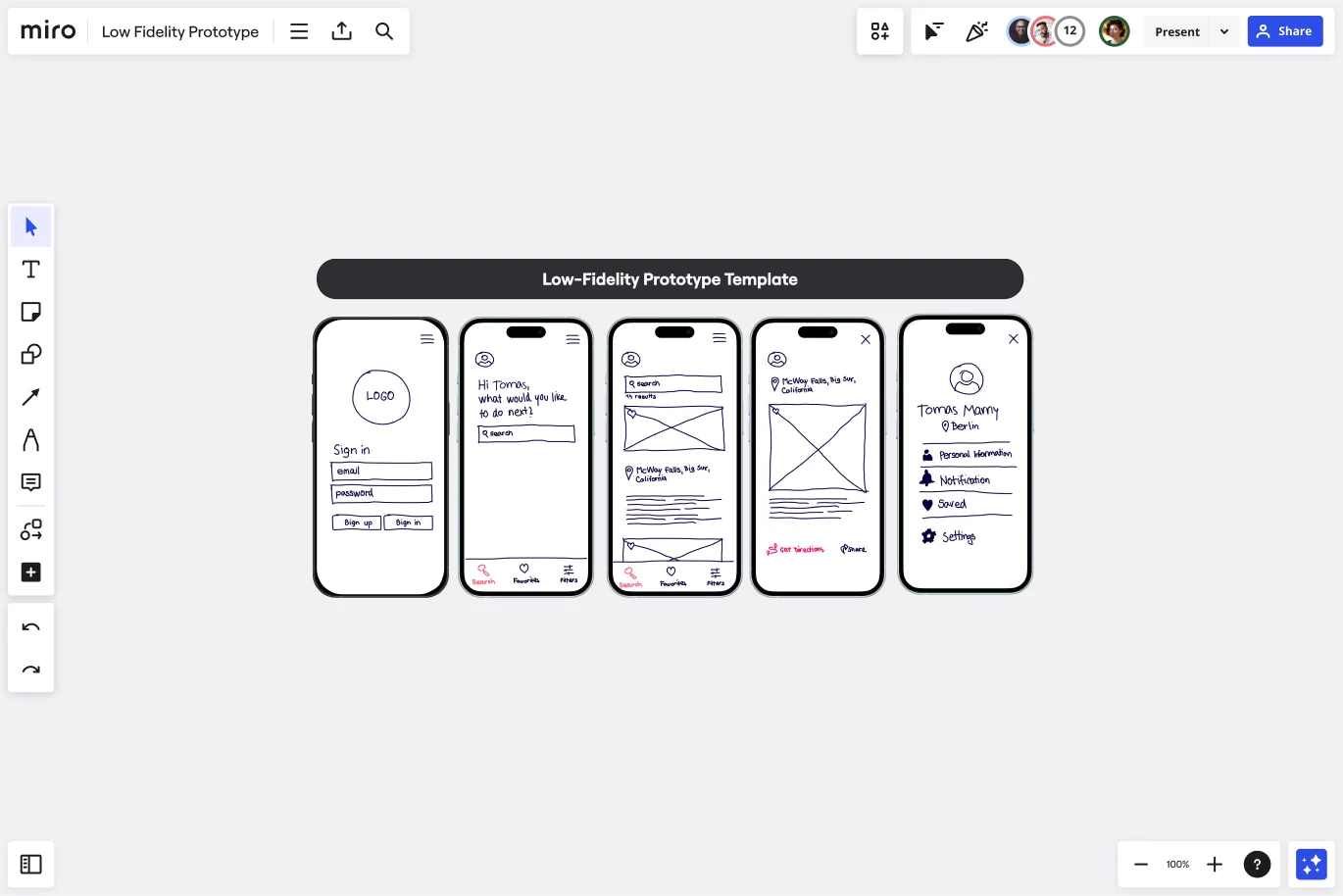
저충실도(Low-fidelity) 프로토타입 템플릿
저충실도 프로토타입 템플릿을 사용해 고수준 디자인 개념을 단순하고 시험할 수 있는 예술품으로 바꾸세요.
저충실도(Low Fidelity) 프로토타입 템플릿 정보
저충실도 프로토타입을 사용하여 제품 또는 서비스에 대한 초기 비전을 만들 수 있습니다. 템플릿을 사용하여 프로토타입을 만드는 것은 프로세스를 단순하게 만듭니다.
저충실도 프로토타입 템플릿은 무엇인가요?
Miro의 저충실도 프로토타입 템플릿을 사용하면 팀이 제품 또는 서비스의 기능을 연구하는데 도움이 됩니다. 템플릿은 콘텐츠, 메뉴, 사용자 흐름을 스케치하고 매핑하여 향후 디자인에 반영하는데 초점을 맞추고 있습니다. 디자이너와 디자이너가 아닌 팀원이 모두 디자인과 아이데이션 프로세스에 참여할 수 있게 해줍니다. 연결된 대화형 스크린을 제작하는 대신, 저충실도 프로토타입 템플릿은 사용자의 요구 사항, 디자이너 비전과 이해 관계자들의 목표 조정에 대한 통찰에 중점을 둡니다. 웹 페이지 또는 앱 화면의 청사진으로 사용할 수 있는 와이어프레임 템플릿을 찾고 계신가요? Miro의 저충실도 와이어프레임을 살펴보세요.
저충실도 프로토타입은 무엇인가요?
저충실도 프로토타입은 제품 또는 서비스에 대한 실용적인 초기 비전입니다. 이러한 간단한 프로토타입은 최종 제품의 기능 중 몇 가지 만을 공유합니다. 예를 들어, 앱을 디자인 한다고 하면, 저충실도 프로토타입은 진행 상황이 어떤지, 그리고 사용자에게 어떻게 작용할지 개요를 제공할 수 있습니다. 특정 세부 사항과 제품 개발 프로세스는 나중에 옵니다. 이러한 이유로 저충실도 프로토타입은 광범위한 개념을 테스트하고 아이디어를 검증하는데 가장 좋습니다. 저충실도 프로토타입은 정적이기도 하고 개별 화면 레이아웃으로 제시되는 경향이 있습니다. 각 화면은 간단한 흑백 일러스트레이션을 통해 스케치나 와이어프레임한 것처럼 보입니다. 복잡한 세부 사항 대신 각 프레임은 사용 가능한 것에 따라 더미 콘텐츠 또는 라벨로 가득합니다.
저충실도 프로토타입을 만드는 방법
저충실도 프로토타입은 Miro의 온라인 화이트보드에서 쉽게 만들 수 있습니다. 온라인 화이트보드는 동료와 이해 관계자와 함께 프로토타입을 공유하고 만들 수 있는 완벽한 캔버스입니다. 저충실도 프로토타입 템플릿을 선택하여 시작한 후, 다음의 단계를 거쳐 직접 프레젠테이션을 만드세요.
1. 목표를 파악하세요. 먼저 목표와 목적이 무엇인지 파악해야 합니다. 예를 들어, 목표는 제품의 핵심 기능을 파악하는 것일수도 있습니다. 스티커 메모에 저충실도 프로토타입에 포함시키려고 계획하는 두세 가지 핵심 기능을 나열할 수 있습니다. 이것은 진행과정에서 목표를 염두해 두는데 도움이 됩니다. 이 작업에는 스티커 팩 템플릿을 사용할 수 있습니다.
2. 사용자와 리소스를 기반으로 방법을 정의하세요. 저충실도 프로토타입에 포함시킨 세부 수준은 다음의 세가지 질문에 대한 답변에 따라 달라집니다.
이 프로토타입에 어떤 유형의 사용자에게 노출될까요?
유용한 피드백을 어떻게 전달하나요?
어떤 도구와 리소스가 여러분에게 접근 가능한가요?
리소스를 이해하고, 사용자가 누구인지, 어떤 피드백을 얻게 될 것인지 알게 되면, 여러분의 프로토타입 제작을 시작할 수 있습니다.
3. 프로토타입을 만들어 보세요. Miro의 템플릿을 사용해 프로토타입을 만들어 보세요. 사용하기 쉽고, 요구에 맞게 사용자 지정할 수 있습니다. 만약 Adobe XD에서 작업을 한다면 Adobe XD 플러그인을 사용해 아트보드를 Miro에 추가하고 디자인 프로세스 전반에 걸쳐 팀과 협력할 수 있습니다.
4. 프로토타입을 실행하세요. 템플릿을 선택했으니 이제 여러분의 프로토타입에 생명을 불어넣을 시간입니다. 이 단계에서 형태나 기능에 대해 그렇게 걱정하지 마십시오. 아이디어와 사용자와 함께 테스트하고자 하는 것에 집중하세요.
5. 프로토타입을 테스트하세요. 프로토타입 테스트 할 시간입니다. 사용자가 프로토타입 프로젝트의 목표를 이해하도록 먼저 돕고 탐색하는 질문을 던지세요. 간단한 환영 화면을 만들수도 있고 또는 사용자가 읽을 수 있는 프로토타입 와이어프레님과 함께 가이드 할 수 있습니다. 전반적인 피드백을 요청할 수 있으며 사용자의 반응, 인식, 경쟁 우위 포인트와 사용 의도를 메모할 수 있습니다.
6. 프로토타입 테스트 단계에서 배우고 반복하세요. 사용자 피드백을 수집하고 사용자들이 관찰한 공통점을 찾아보세요. 이러한 통찰력은 선호도 다이어그램 형태로 만들어 패턴 또는 유사점을 발견할 수 있습니다. 필요에 따라 테스트 단계를 반복할 수 있습니다. 사용자의 피드백을 저충실도 프로토타입에 통합시킨 후, 그 다음에는 고충실도 프로토타입 구축으로 나아갈 수 있습니다.
저충실도 프로토타입 언제 사용하나요?
저충실도 프로토타입은 디자인 씽킹과 간결한 스타트업 방법론이 유행하면서 더욱 인기를 끌고 있습니다. 여기에는 팀이 반복하는 조기 검증과 최소 실행 가능한 제품 솔루션이 포함됩니다. 사용자 중심 디자인의 협업 및 반응적 접근 방식은 말할 것도 없습니다. 하지만 정확히 언제 저충실도 프로토타입을 사용하나요?
저충실도 프로토타입 각 시각적 디자인 요소를 테스트해야 하는 경우 가장 유용합니다. 워크플로우 및 변환 경로부터 시각적 요소와 웹 사이트의 참여에 이르는 로우파이 프로토타입은 복잡한 프로세스를 분해하여 작동 방식을 테스트 할 수 있습니다.
제품 관리자와 UX 디자이너는 필요시 다음과 같은 저충실도 프로토타입 사용할 수 있습니다.
디자인 변화를 만들어 보세요. 저충실도 제품 테스트 단계에서 수정하는 것이 디자인 프로세스가 더 진행된 단계에서 하는 것 보다 훨씬 쉽습니다.
정직한 피드백을 받으세요. 저충실도 프로토타입은 사용자가 외관이 아닌 기능에 따른 정직하고 의미있는 피드백 하도록 장려합니다.
기대를 설정하세요. 저충실도 프로토타입을 사용해 이해 관계자와 함께 현실적인 기대를 설정하세요. 스케치는 디자인의 기본이기 때문에 이해 관계자들은 바로 완벽환 결과를 얻지 못할것을 알고 있습니다.
저충실도 프로토타입을 통해 무엇을 배울 수 있나요?
저충실도 프로토타입은 디자인 프로세스의 초기 단계에서 도움이 됩니다. 아주 최상위 수준이기에 UX 및 디자인 팀이 다른 특징에 방해를 받지 않고 핵심 기능에 집중할 수 있는 기회를 제공합니다. 고충실도 프로토타입을 통해 세부사항을 결정하기 전에 취할 수있는 중요한 단계입니다.
저충실도 프로토타입을 만들 때 배울 수 있는 것은 다음과 같습니다.
기능이 어떻게 작동하는지 참조하십시오. 사물의 시각적 측면과 부가적인 특징에 집중하기 전에 기능을 확인하고 테스트 하세요.
복잡한 디자인을 더 잘 이해하세요. 너무 많은 방해요소 없이 사용자 경험의 근본에 집중하세요. 방해요소를 모두 제거했으니 여러분의 관심은 핵심 기능에 집중할 수 있습니다.
개선할 수 있는 영역을 파악하세요. 간단한 방법으로 높은 수준의 디자인을 쉽게 시각화하고 작동하는 방법을 더욱 잘 이해할 수 있으며 추가로 개발하기 전에 만들 수 있는 개선 사항을 이해하세요.
인포그래픽 템플릿
다음에 경우 적합합니다:
Marketing, Desk Research, Documentation
데이터가 밀도 높고 건조하게 보이는 것은 누구나 경험해 본 적이 있을 것입니다. 하지만 데이터는 설득력있고 기억에 남으며 이해할 수 있어야 합니다. 해결책이 있을까요? 인포그래픽입니다. 이러한 도구는 시각적으로 눈에 띄는 방식으로 정보를 제시하고, 양적이거나 질적인 데이터를 공감가며 참여 가능한 이야기로 전환시킵니다. 고객, 기부자, 또는 내부 팀원 등 누구에게 제시하던지 간에, 이 템플릿을 사용해 텍스트와 시각 자료를 결합한 인포그래픽을 디자인하여 가장 복잡한 데이터에서도 분석할 수 있도록 해줍니다.
친화도 다이어그램 템플릿
다음에 경우 적합합니다:
Desk Research, Mapping, Product Management
친화도 다이어그램을 사용하여 브레인스토밍 세션에서 나오는 정보를 생성, 구성 및 통합할 수 있습니다. 제품을 만들거나, 복잡한 문제를 해결하거나, 프로세스를 설정하거나, 문제를 분리할 때 친화도 다이어그램은 각 팀원에게 의견을 제시하고 공유할 기회를 제공하는 유용하고 간단한 프레임워크입니다. 그러나 본 템플릿이 브레인스토밍을 수행할 때만 이상적인 것은 아닙니다. 본 템플릿은 의견 일치를 이룰 때나 친화도 다이어그램 결과와 같은 데이터를 분석할 때 유용한 도구입니다.
앱 와이어프레임 템플릿
다음에 경우 적합합니다:
UX Design, Wireframes
앱을 만들 준비가 되었습니까? 이 기능이 어떻게 작동하고 사용자가 어떻게 상호 작용할지는 상상만 하지 말고 와이어프레임이 보여주도록 하십시오. 와이어 프레임은 각 화면의 기본 레이아웃을 만드는 기술입니다. 이상적으로 프로세스 초기에 와이어프레임 작업을 수행하면 각 화면이 무엇을 달성하는지 파악하고 중요한 이해 관계자의 동의를 얻은 후 디자인과 콘텐츠를 추가함으로써 시간과 비용을 절약할 수 있습니다. 또한 사용자의 여정 측면에서 사물을 생각함으로써 보다 설득력 있고 성공적인 경험을 제공할 수 있습니다.
AWS Chef Automate 아키텍처 템플릿
다음에 경우 적합합니다:
Software Development, Diagrams
AWS Chef Automate 아키텍처 템플릿은 AWS Chef 프레임워크를 시각적으로 표현하는 도구입니다. 클라우드 솔루션을 쉽게 추적하고 이전보다 훨씬 수월하게 운영 작업을 대규모로 자동화하십시오.
작업 분류 체계 템플릿
다음에 경우 적합합니다:
Project Management, Mapping, Workflows
작업 분류 기능은 프로젝트를 완료하기 위해 수행할 모든 것을 나열하는 프로젝트 관리 도구입니다. 이는 이러한 작업을 여러 수준으로 구성하고 각 요소를 그래픽으로 표시합니다. 작업 분류 생성은 결과물 기반 접근 방식입니다. 즉, 이는 작업을 완료하기 위해 생성하는 결과물에 대한 세부 프로젝트 계획을 갖게 된다는 뜻입니다. 팀의 작업을 보다 관리하기 쉽게 하기 위해 이를 더 작고 잘 정의된 요소로 분류해야 할 때 작업 분류 체계를 작성하세요.
앱 와이어프레임 템플릿
다음에 경우 적합합니다:
UX Design, Wireframes
앱을 만들 준비가 되었습니까? 이 기능이 어떻게 작동하고 사용자가 어떻게 상호 작용할지는 상상만 하지 말고 와이어프레임이 보여주도록 하십시오. 와이어 프레임은 각 화면의 기본 레이아웃을 만드는 기술입니다. 이상적으로 프로세스 초기에 와이어프레임 작업을 수행하면 각 화면이 무엇을 달성하는지 파악하고 중요한 이해 관계자의 동의를 얻은 후 디자인과 콘텐츠를 추가함으로써 시간과 비용을 절약할 수 있습니다. 또한 사용자의 여정 측면에서 사물을 생각함으로써 보다 설득력 있고 성공적인 경험을 제공할 수 있습니다.